テキストボックスポップアップUserJS (PC )
2008年11月29日
以前に掲載したネタだが、ブログ整理中にあやまって削除してしまったため、再掲載する。
W-ZERO3でウェブを閲覧する際、いろいろ難点があるが、今回、その難点の一つ、テキストボックスへの文字入力を補助するUserJSを作ってみた。
ページによっては、テキストボックスが異常に小さく表示されてしまい、一体自分が何を入力しているのか分からなくなってしまうことがある。
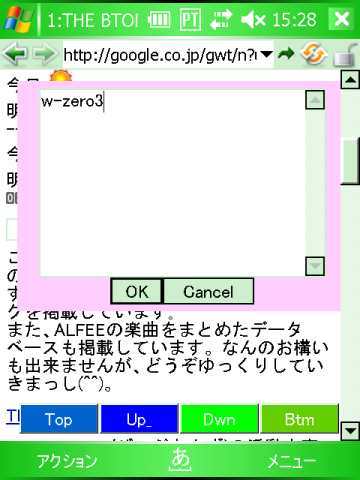
今回のUserJSは、テキストボックスをクリックすると、入力用のボックスがポップアップで開くと言うもの。
スクリーンショットはこんな感じ。

テキストボックスをクリックすると。

ではど素人が書いたソースです。
残念ながらポップアップしないページもあります。
この点は継続検討と言うことで。