D3.jsのチェックボックスの背景色設定
2022年6月29日
仕事上、階層ツリー表示したい場面があり、D3.jsを使いツリー表示する以下サンプルを活用させていただいた。
チェックボックスで選択でき、チェックした値を収集してくれる優れもの。
ただ、データが多くなってくると、どれをチェックしたか分かりづらくなってくる。
そこでチェックした項目の背景色を設定することを考えたのだが、これが四苦八苦。
苦労の成果をメモ。
上述ページにあるrenderNodeファンクション部分を以下のように変更した。
function renderNode(selection, rcd) {
selection.append('input')
.attr('type', 'checkbox')
.on('change', function () {
let ckbox = d3.selectAll("input[type='checkbox']")
.each( function( d, i ) {
this.parentNode.style="background-color:white";
} ) ;
let ckedbox = d3.selectAll("input[type='checkbox']:checked")
.each( function( d, i ) {
this.parentNode.style="background-color:orange";
} ) ;
d3.select('#selected')
.text(checkboxValues(d3.select('#view')));
});
selection.append('span')
.text(rcd.id);
}5~12行目が変更箇所。
d3.selectAllでチェック箇所を一括選択でるのだが、選択されているのはINPUTタグ。
INPUTタグではなく、親要素のSPANの背景色を変えたかったのだが、この親要素取得で手間取った。
ここは一括選択できなく、eachで繰り返し取得、背景色設定する他なかった・・・。
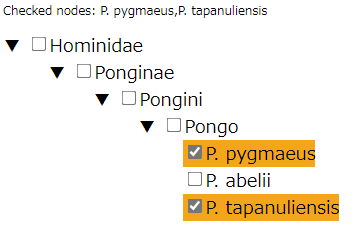
実行結果は以下の通り。