[W-ZERO3]Opera MobileでUserJS (PC )
デスクトップのメインブラウザはOpera。
その流れで、W-ZERO3でもOperaを愛用。
Opera愛用している理由は、タブブラウザ、マウスジェスチャーなどが挙げられる。
その中で一番、σ(^^)を虜にしているのはUserJS。
自作のJavaスクリプトを任意のサイトに強制的に適用できると言う代物。
これにより、各サイトの挙動を思い通りに操ることができる。
これはデスクトップ版だけの機能かと思いきや、モバイル版でも使えることを昨日知った。
Application DataOperaにあるopera.iniに以下の設定を追記。
User JavaScript File=Application DataOperauserjs
User JavaScript=1
Always Load User JavaScript=1
これでUserJS機能が使用可能に。
さて、どんなUserJSを作ろう。
手始めにWEB版RSSリーダである「livedoor reader」をW-ZERO3で見やすく整形するUserJSを作ることに。
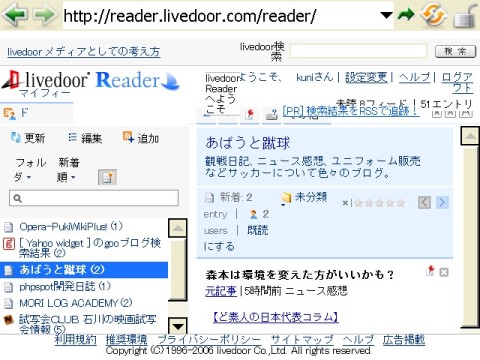
「livedoor reader」
「livedoor reader」は、W-ZERO3で利用できる数少ないWEB版RSSリーダ。
ただ、メニュー領域が大きすぎて、肝心の記事がせせこましいと言う不満があった。

「livedoor reader」の表示をW-ZERO3に最適化する以下UserJSファイル、livedoor_reader.jsを作成し、Application DataOperauserjsに置く。
* livedoor Reader View Optimizer for W-ZERO3
* author kuni
*********************************************/
if(document.URL.indexOf("reader.livedoor.com") != -1 ){
//URLにreader.livedoor.comが含まれる時、このUserjsを実行
document.addEventListener("load",ViewOptimize,false);
}
function ViewOptimize(){
//ヘッダーを非表示
document.getElementById('header').setAttribute('STYLE','DISPLAY: none');
//メニューを非表示
document.getElementById('subs_tools').setAttribute('STYLE','DISPLAY: none');
//操作メニューを非表示
document.getElementById('menu').setAttribute('STYLE','DISPLAY: none');
//PRを非表示
document.getElementById('ads_top').setAttribute('STYLE','DISPLAY: none');
}
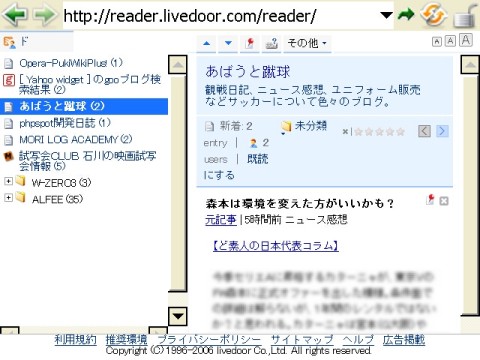
ただ単にDOMを操作して、非表示にしてるだけ。
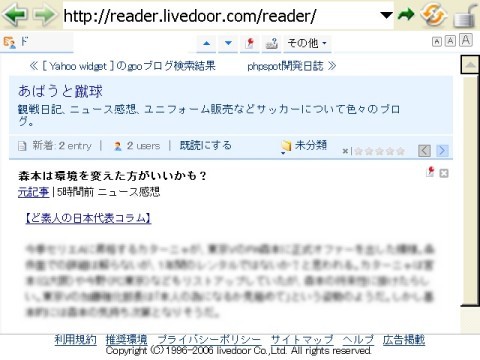
結果はこんな感じ。

左上にあるマイフィードをクリックすると更に記事が見やすくなる。

W-ZERO3の限られた表示面積を有効活用するには、UserJSはかなり重宝しそうだ。
デスクトップ版で利用している自作UseJSを、徐々にモバイル版へ移行していくことにしよう。