userjsでmixiの画像を拡大表示 (PC )

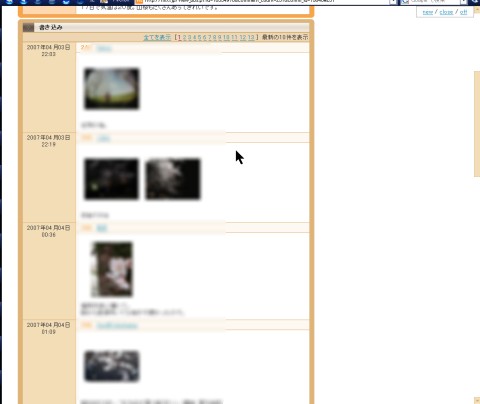
mixiの投稿画像、通常は180×134程度で表示される。
これを拡大表示するには、画像をクリックして別ウィンドウで表示させなければならない。
これが一枚や二枚程度ならいいのだが、画像投稿主体のコミュニティだと結構不便。
そこでクリックしなくてもコミュニティの掲示板上で拡大表示するuserjsを作ってみた。
* mixi picture zoom
* author kuni
*********************************************/
if(document.URL.indexOf("mixi.jp/view_bbs.pl") != -1 ){
document.addEventListener("load",PictureZoom,false);
}
function PictureZoom(){
a = document.getElementsByTagName("a");
for(i in a){
if(!a[i].parentNode){break;}
if(a[i].attributes.length>1){
aonclick = a[i].attributes;
if (aonclick[1].value.indexOf('MM_openBrWindow') != -1) {
re = a[i].parentNode.parentNode.innerHTML.match(/MM_openBrWindow('([^']*)/g);
ifr = "";
for(j in re){
re[j].match(/MM_openBrWindow('([^']*)/g);
ifr = ifr+"<iframe src='http://mixi.jp/"+RegExp.$1+"' width='650' height='660' frameborder='0'></iframe><br>";
}
table = a[i].parentNode.parentNode.parentNode.parentNode;
table.innerHTML="";
table.parentNode.innerHTML+="<br>"+ifr;
}
}
}
}

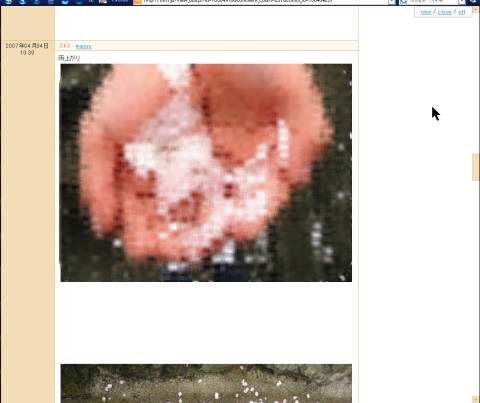
このとおり画像が拡大された状態になります。
iframe内にリンク先の画像を組み込ませてるだけ。
iframeのサイズを650×660固定にしているため、画像が小さいと無駄な空白が発生してますが、σ(^^)のスキルではここまで(^^;)