Googleモバイル装着userjs (PC )
2008年3月2日
ひさびさにW-ZERO3ネタ。
3.7インチ液晶を持つ同機は、そんじょそこらの携帯とは比較にならないくらいネット閲覧には重宝する。
とは言え所詮VGA、サイトによっては閲覧に耐えられない場合も多々ある。
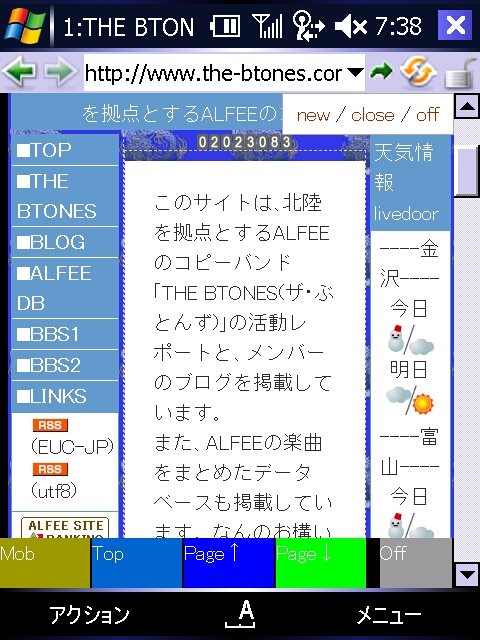
たとえば、このサイトをW-ZERO3で閲覧するとこんな感じ。

そこで考えたのが、閲覧しているサイトにGoogleモバイルを装着…正しくはGoogleモバイルへリダイレクトするuserjs。
Googleモバイル以外にも、PC向けサイトを携帯用にコンパクト整形するサイトは多々あるのだが、どれも無線LANだとはじくものばかり。
その点、GoogleモバイルはPCからでも、無線LAN経由からでも閲覧できる便利なサイト。
ということで、そのuserjsです。
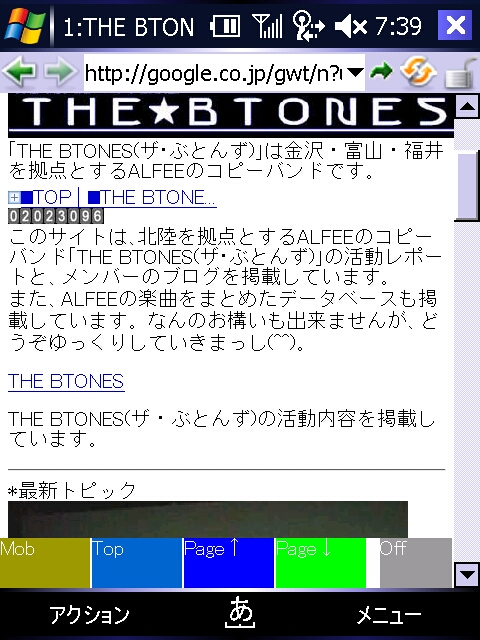
Mobをクリックすると以下のようにGoogleモバイルが装着されて閲覧できます。
無線LAN経由でネット閲覧する時には便利なはず。








はじめまして。
すごいパケ料節約術ですね。
対応しているopera mobileのバージョンはいくらでしょうか?9.51のでやってみましたが何もでてきませんでしたorz
ゴンさん、はじめまして。
私の方はW-ZERO3に搭載のOpera8.6で動作確認しています。
9.51だとなにか違うのかなぁ…すいません、確認する手だてがないもので。
ただ、以下のブックマークレットでも同じ事ができるので、一度ブックマークに登録して、おためしください。
javascript:location.href=’http://google.co.jp/gwt/n?u=’+escape(location.href),
では。