[W-ZERO3]UserJSでlivedoor reader (PC )
以前、 「livedoor reader」をW-ZERO3で見やすくするOpera用UserJSについて書いた。
このUserJSで確かに 「livedoor reader」は見やすくはなったものの、どうもOpera Mobile for W-ZERO3との相性が悪いらしく、うまく動作しないことがあった。
具体的には、記事の元ページが開かないことと、スクロールがうまくいかないこと。
キーボードを開き、キーショートカットを利用すればそこそこ動作はするのだが、やはりポートレートで閲覧したい時もある。
そこで前回のUserJSをパワーアップし、 「livedoor reader」を見やすくて使いやすくするUserJSを作ってみた。
目標は、片手で 「livedoor reader」を閲覧!だったのだが…実際のところスタイラスなしで「livedoor reader」と言ったところかな。
* livedoor Reader Optimizer for W-ZERO3
* author kuni
*********************************************/
if(document.URL.indexOf("reader.livedoor.com") != -1 ){
document.addEventListener("load",livedoor,false);
document.addEventListener("click",ViewRead,false);
}
function livedoor(){
//ヘッダーを非表示
document.getElementById('header').setAttribute('STYLE','DISPLAY: none');
//メニューを非表示
document.getElementById('subs_tools').setAttribute('STYLE','DISPLAY: none');
//操作メニューを非表示
document.getElementById('menu').setAttribute('STYLE','DISPLAY: none');
//PRを非表示
document.getElementById('ads_top').setAttribute('STYLE','DISPLAY: none');
}
function ViewRead(){
if(document.getElementById('channel_info')){
if(document.getElementById('mymenu')){
//初回以降の操作ボタン設定
//既読ボタン(Read)の設定
var kidoku = document.getElementById('kidoku');
kidoku.setAttribute('onClick', 'touch_all(get_active_feed().subscribe_id);');
//元記事クリック後の再読込ボタン(Reload)設定
var view_reload = document.getElementById('view_reload');
var activeitem = get_active_item();
if(activeitem>0){view_reload.setAttribute('onClick', 'Control.scroll_to_offset('+activeitem+');');}
}else{
//初回の操作ボタン設定
//操作メニューボックス
var myMenu = document.createElement('DIV');
myMenu.setAttribute('id', 'mymenu');
myMenu.setAttribute('STYLE', 'position:absolute;left:0px;bottom:0px;width:100%;height:50px;');
//既読ボタン(Read)の設定
var kidoku = document.createElement('DIV');
kidoku.setAttribute('id', 'kidoku');
kidoku.setAttribute('onClick', 'touch_all(get_active_feed().subscribe_id);');
kidoku.setAttribute('STYLE', 'background-color:#FF0000;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:left;margin-right:2px;');
kidoku.innerHTML = unescape("Read");
//ダウンスクロールボタン(Page↓)の設定
var downscroll = document.createElement('DIV');
downscroll.setAttribute('id', 'downscroll');
downscroll.setAttribute('onClick', 'Control.scroll_next_page()');
downscroll.setAttribute('STYLE', 'background-color:#00FF00;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:left;margin-right:2px;');
downscroll.innerHTML = unescape("Page%u2193");
//次フィードボタン(Item↓)の設定
var downitem = document.createElement('DIV');
downitem.setAttribute('id', 'downitem');
downitem.setAttribute('onClick', 'Control.scroll_next_item()');
downitem.setAttribute('STYLE', 'background-color:#336600;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:left;margin-right:2px;');
downitem.innerHTML = unescape("Item%u2193");
//アップスクロールボタン(Page↑)の設定
var upscroll = document.createElement('DIV');
upscroll.setAttribute('id', 'upscroll');
upscroll.setAttribute('onClick', 'Control.scroll_prev_page()');
upscroll.setAttribute('STYLE', 'background-color:#0000FF;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:left;margin-right:2px;');
upscroll.innerHTML = unescape("Page%u2191");
//前フィードボタン(Item↑)の設定
var upitem = document.createElement('DIV');
upitem.setAttribute('id', 'upitem');
upitem.setAttribute('onClick', 'Control.scroll_prev_item()');
upitem.setAttribute('STYLE', 'background-color:#3366FF;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:left;margin-right:2px;');
upitem.innerHTML = unescape("Item%u2191");
//元記事クリック後の再読込ボタン(Reload)の設定
var view_reload= document.createElement('DIV');
view_reload.setAttribute('id', 'view_reload');
view_reload.setAttribute('STYLE', 'background-color:#663399;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:left;');
view_reload.innerHTML = unescape("Reload");
//元記事表示ボタン(View)の設定
var view_original = document.createElement('DIV');
view_original.setAttribute('id', 'view_original');
view_original.setAttribute('onClick', 'var item = get_active_item(true);if(!item) return;window.open(item.link.unescapeHTML(),'mywindow');');
view_original.setAttribute('STYLE', 'background-color:#6600FF;color:#FFFFFF;font-size:25px;width:14%;height:100%;float:right;');
view_original.innerHTML = unescape("View");
//各ボタンの配置
document.getElementById('footer').appendChild(myMenu);
document.getElementById('mymenu').appendChild(kidoku);
document.getElementById('mymenu').appendChild(upitem);
document.getElementById('mymenu').appendChild(upscroll);
document.getElementById('mymenu').appendChild(downscroll);
document.getElementById('mymenu').appendChild(downitem);
document.getElementById('mymenu').appendChild(view_reload);
document.getElementById('mymenu').appendChild(view_original);
}
}
}

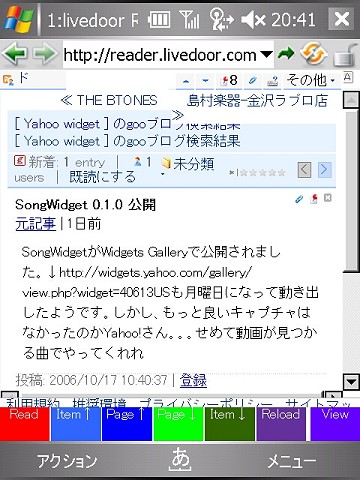
●[Read]…開いているサイトのフィードを既読にする。
デフォルトはフィード開くと同時に既読になるが、σ(^^)は既読のタイミングを手動にしているため、このボタンは重宝する。
●[Item↑]…前(上)のフィードへ移動。
●[Page↑]…上へページスクロール。
●[Page↓]…下へページスクロール。
●[Item↓]…次(下)のフィードへ移動。
●[Reload]…元記事を開いた時、何故か最上のフィードへスクロールしてしまっていた。
この不具合対策として、元記事を開く前のスクロール位置を記憶し、このボタンをクリックすることで前記位置に戻るようにした。
●[View]…元記事を開く。
通常、フィードのタイトル等をクリックすると、そのフィードを掲載するサイトが開くのだが、Opera Mobileでは開かず。
このボタンをクリックすることで、別タブに該当サイトが開くようにした。
「livedoor reader」を開いた直後は、操作ボタンは現れない。
いずれかのフィードを開き、画面をタップすることで操作ボタンが現れる。
とりあえず、σ(^^)のW-ZERO3上では快適に動作しています。