PleasanterからPDF印刷
後日清書するつもりで、いま時点、備忘録として。
jsPDFを以下からダウンロードし、ローカルに展開。
jsPDF-AutoTableを以下からダウンロードし、ローカルに展開。
日本語フォントKoruriを以下からダウンロードし、ローカルに展開。
展開したjsPDFのjsPDF-master\fontconverterフォルダ内にあるfontconverter.htmlをブラウザで開く。

ファイル選択ボタンをクリックし、ローカルに展開した日本語フォントKoruriから、Koruri-Regular.ttfを選択。
fontNameとfontStyleは自動で入る。Module formatは「UMD」にし、Createボタンをクリックすると、Koruri-Regular-normal.jsというjsファイルが作成される。
IISのフォルダに上記展開したjspdf.umd.min.js、jspdf.plugin.autotable.min.js、作成されたKoruri-Regular-normal.jsを保存。
以上が前準備。ここからPleasanterの設定。
PleasanterフォルダのApp_Data\Parameters\ExtendedHtmlsにHtmlBodyBottom_ja.htmlを作成し、以下のコードを記入。前準備で用意した3つのファイルのありかを記入する。パスは私のテスト環境。
<script src="http://192.168.0.2/js/jspdf.umd.min.js"></script>
<script src="http://192.168.0.2/js/jspdf.plugin.autotable.min.js"></script>
<script src="http://192.168.0.2/js/Koruri-Regular-normal.js"></script>HtmlBodyBottom_ja.html作成後、IISを再起動。これ大事。
PDF出力のためのボタンを設置する画面は以下。

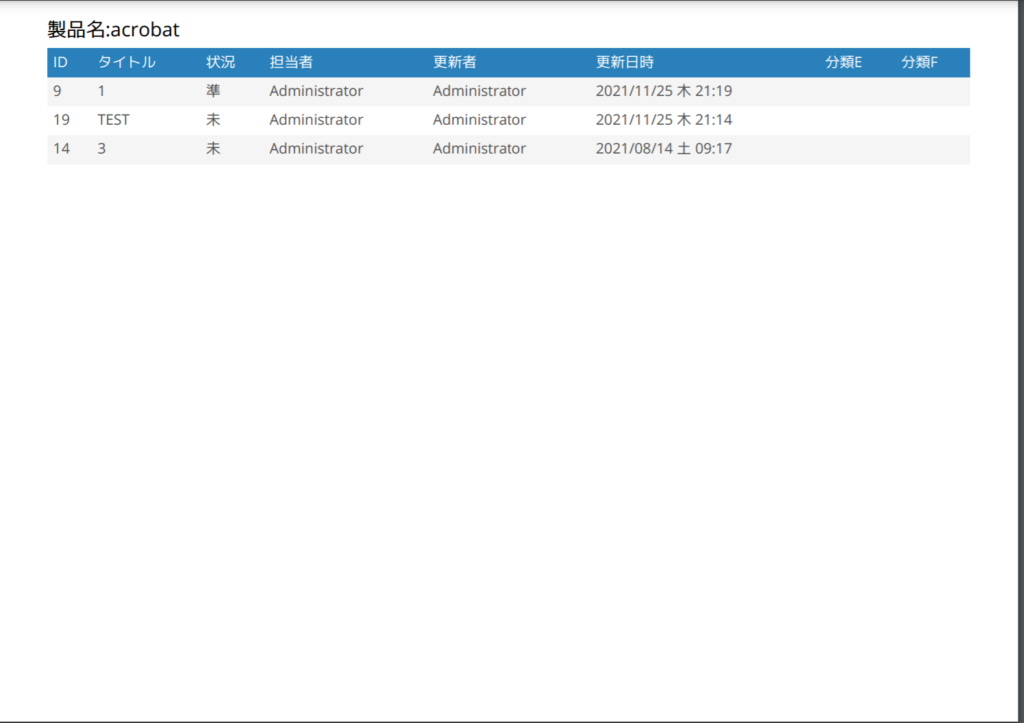
製品名とページ最下部のリンクテーブルをPDF出力する。
リンクテーブルのid名はResults_Source8。
Pleasanterの管理>テーブルの管理からサーバスクリプトを開き、以下のコードを追加する。
try {
context.Log('PDFボタンの設置');
let title = model.Title;
columns.NumC.ExtendedHtmlAfterField ='<div class="approval-control">' +
'<button ="PdfButton" class="button button-icon validate" type="button" ' +
'onclick="if (!confirm(\'PDF印刷してよろしいですか?\')) return false;' +
'let doc = new jspdf.jsPDF(\'l\', \'pt\', \'a4\', false);' +
'doc.setFont(\'Koruri-Regular\', \'normal\');' +
'doc.text(40, 30, \'製品名:'+title+'\');' +
'doc.autoTable(' +
'{ html: \'#Results_Source8\',' +
'styles: {' +
'font: \'Koruri-Regular\', ' +
'fontStyle: \'normal\', ' +
'fontSize: 12' +
'}' +
'});' +
'doc.save(\'table.pdf\');' +
'" data-icon="ui-icon-circle-triangle-e" ' +
'data-action="Update" data-method="put">PDF</button></div>';
} catch (e){
context.Log(e.stack);
}条件は「画面表示前」とする。更新後、編集画面に戻る。
PDF出力ボタンは合計金額欄の横に表示させたかったが、なぜかバージョン欄の横に??
スタイル調整が必要そう。
出力結果は以下。

いろいろ調整できそうなので、弄り倒してから投稿を再整備するつもり。